Sprout is a web application focused on matching early-career professionals with mentors to help them connect and build positive, long-lasting relationships.
My task was to lead the product design on a cross-functional team in an Agile environment as we took our product from planning to design to development to shipping in 8 weeks..
Product Designer
Tirrell Cooper (Product Manager)
Jennifer Collins (Developer)
Stephen Korzenstein (Developer)
8 Weeks
Our team came together as part of Co.Lab’s Cohort 13 to plan, design, develop, and ship our MVP in 8 weeks. The timeline imposed significant constraints. We hit our first real challenge when both developers dropped out of the project. We took some deep breaths and reached out for help.
Thankfully, two new developers stepped up to help us out and we had a complete team one week into our two-month project. We quickly started brainstorming
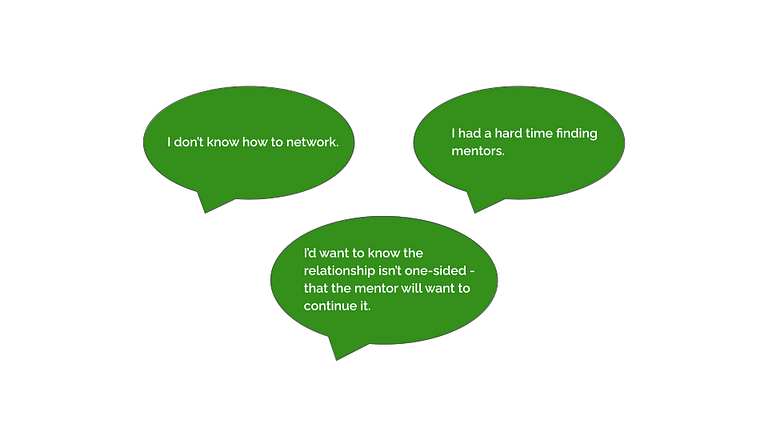
Our concept evolved from observations among bootcamp grads, peers, and those in the tech sector that there is some difficulty when entering a new field, whether that’s at the beginning of your career or if you are in transition. We were especially concerned with helping those who might not have the confidence yet to initiate contact with a seasoned professional or who don’t know how to network.
72% of our 29 survey respondents would like a mentor, while 69% have never used an app or website to find one
I researched the market by completing a competitive analysis. I knew I needed to get feedback on users’ experiences with mentorship, so I conducted a survey and three user interviews to uncover their pain points around the process.
My research showed that many people find it challenging to find a mentor, especially when overwhelmed with the scope of the job search process. Almost half of respondents were unsure how mentorship works. Some mentor sites list hundreds or thousands of mentors. The sheer volume can cause choice overload with inexperienced users.

Many people are unsure how to establish a relationship with a mentor
How might we make the experience of finding a mentor comforting, to make it easier for early career professionals to network and find a job?
To stand out from the competition we pivoted to focus on matching
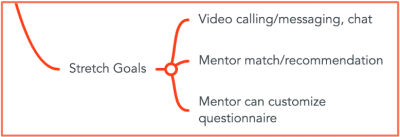
After the user interviews we had a team brainstorming session. We needed to differentiate ourselves from the competition while also solving the users’ pain points. We shifted away from a directory-style app where users browse endless rows of mentors. Instead, we decided to focus on one of our stretch goals – a mentor matching feature.

Getting focused and prioritizing
With our new focus on matching, our dev team shared an update about the features that would be feasible for the MVP, keeping the time constraints in mind.
This was challenging! None of us had been through the experience of having to prioritize and cut out features for an MVP before. It was disappointing to realize we couldn’t do it all. But we got focused. It was a great teambuilding moment! And we made a plan for an even stronger product.
The narrowed scope clarified our tasks for the remaining weeks. I created an updated set of user flows to help the team understand which steps of the user’s progress through a feature are necessary. These also helped guide my lo-fi wireframes.
Improving the information architecture through testing
I conducted six moderated usability tests (remote & in person) to assess whether users could navigate through the site and accomplish the key tasks. I observed and measured if users understood the app and were able to complete the assigned tasks corresponding to the app’s basic functions, such as searching for a mentor, getting matched with a mentor, and signing up as a mentor.
Architecture of the mentee/mentor onboarding
Issue: When only given one button for both mentors and mentees to begin onboarding, all participants selected the mentor path in the questionnaire, incorrectly thinking they were choosing to get matched with a mentor.
Search language and options were confusing
Issue: Some participants found the layout of the search area of the Home screen confusing and were not sure how to proceed.
Unlocking new growth
The value of the Sprout MVP is in the matching and the ease of navigating through the onboarding to quickly receive the mentor matches.
Sprout successfully shipped on time with our key features:
Communication and collaboration were key for our team’s success
Our future goals
Thanks for stopping by 👋
Let’s connect and collaborate on a project together!